Code in your browser
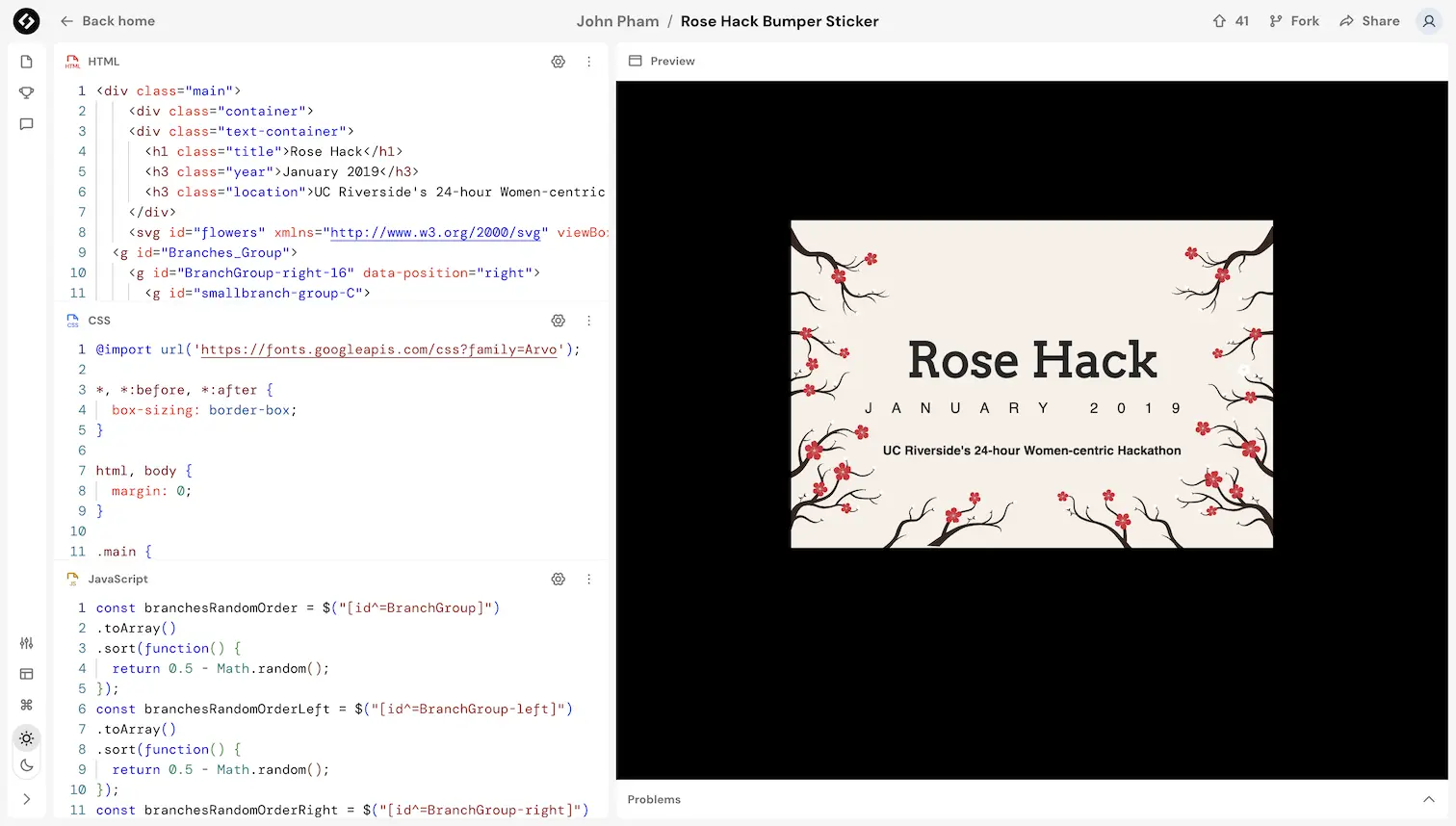
Codier’s editor is designed to be simple, intuitive and familiar. Feel at home with our editor and focus on what matters most, creating.
Try out the editorCodier connects front-end developers to create, share and challenge one another. Browse the wide range of community-made coding challenges or design your own for other to solve. Codier is the perfect place to grow your front-end development skills.
Codier’s editor is designed to be simple, intuitive and familiar. Feel at home with our editor and focus on what matters most, creating.
Try out the editorThere are thousands of code creations available for you to learn from. See how others have solved challenges and learn from their approach.
Explore creationsCodier has a growing community of front-end developers. Connect with others, share your creations and challenge one another.
Sign up for freeThere are hundreds of community-made challenges to choose from. Browse the wide range of challenges and find the ones that interest you.
View more challenges







Creations can either be a solution to a challenge or a standalone project. There are thousands of creations available for you to dig into, with varying levels of complexity.
View more creations
Codier’s editor is built with Monaco Editor, the same technology used in VS Code. This means you get some of the nice features you know and love from VS Code.
Codier supports the standard front-end languages, including HTML, CSS and JavaScript, as well as preprocessors like Pug, SCSS and LESS.
Switch to dark mode, change the font size, indent with tabs or spaces and more.